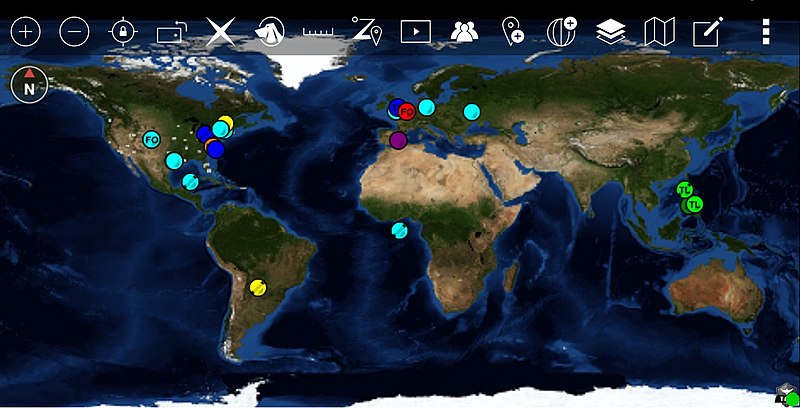
Mobile Field Kit or MFK for short, is a Command and Control (C2) Common Operating Picture for CBRN (Chemical, Biological, Radiological, Nuclear) and WMD (Weapons of Mass Destruction) detection and situational awareness.
Created shortly after 9-11 for the EOD (Explosive Ordnance Disposal) community, MFK grew rapidly into a government program of record and is used today across the Army and National Guard as their sensor integration platform of choice.
I worked on this project for 8 years and wore many hats. My primary role was Product Architect in where I was responsible for the creation of new products and features. This could be anywhere from a complication radiation sensor integration to standing up the complete architecture for a new series of work. Most of this unfortunately, I am unable to show publicly, but I can walk you through the processes I implemented and how I helped shape the team.

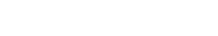
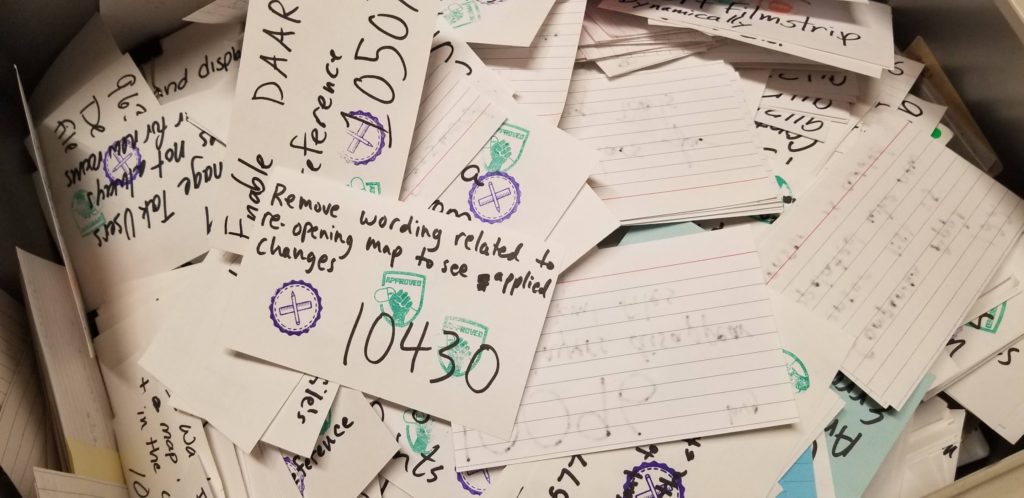
The above photo is a stack of paper wireframe generated for just one month of work. In my tenure, every item that went into MFK went through my wireframe process. Starting with the discovery process of a new feature. What is it? What does it need to do? Who will be using it? How will they be using it? This would be incorporated into a kick off meeting with a representative from each pillar involved (Product Owners, Developers, QA, etc). This allowed everyone to be on board with the new feature and provide insight into how and what we were building.
Next my team and I would sit down and brainstorm while creating multiple workflows and wireframe options for the feature on hand. We would then have a sit down with the entire team to discuss the plan and receive feedback both from a design / user stance but also technical feasibility of the design. This process would repeat itself until we had a clear path forward

Once a feature was ready for development we would present the work to our clients on a biweekly demo call and walk them through the entire process and explain the what and why to them. Every click and action had to be drawn out and explained in detail to the client to ensure we were meeting our mark. In this industry, small mistakes impair judgement and could lead to loss of life. We took every step to ensure we had it right.
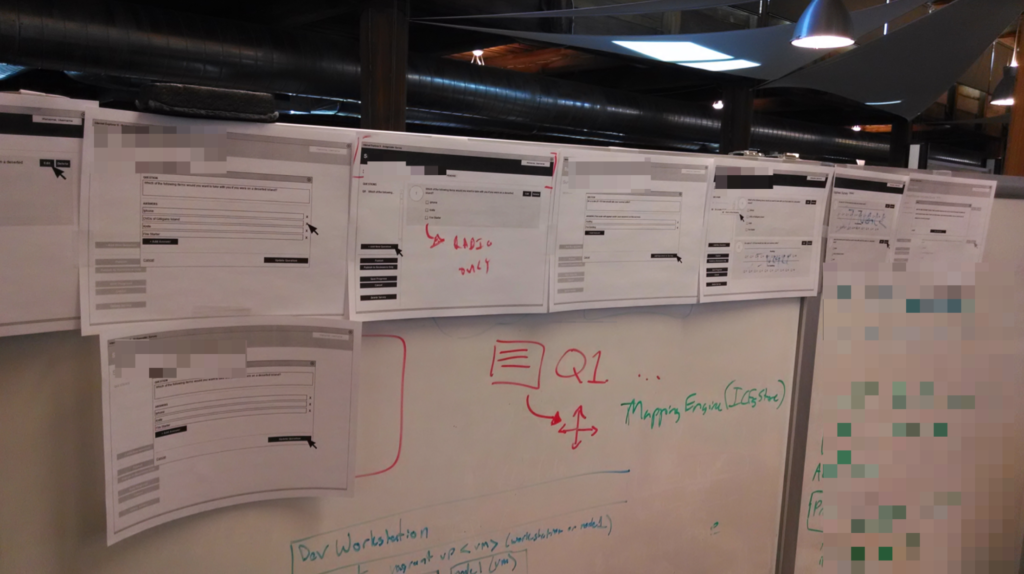
Next high fidelity mockups would be created if they were needed. Our software has an established framework with predefined styles, so this was not always necessary. Current work in flight was always printed off and posted on the communal white board areas so everyone would have situational awareness on what the entire feature set was going to be.
ide insight into how and what we were building.
Next my team and I would sit down and brainstorm while creating multiple workflows and wireframe options for the feature on hand. We would then have a sit down with the entire team to discuss the plan and receive feedback both from a design / user stance but also technical feasibility of the design. This process would repeat itself until we had a clear path forward

The next step was adding cards to our Kanban board. Each story would be written by a group consisting of a member of each pillar – the wireframes and mockups acting as a guide. We had a unique setup in where we used large physical corkboards for our swim lanes, this allowed us to have a solid understanding of where in the process each story was.
I implemented a stamping process, in which design, dev and QA all owned a rubber stamper. Once a card was almost complete, I would sit down with the development pair responsible and check it for consistency – if the story passed this check, it was awarded with a purple design stamp. The same process would continue for development and QA checks. This process was to provide transparency and responsibility for each story and it greatly reduced churn in our cycles.
The final step was called the design review. When a feature was complete, the heads of each pillar would meet and walk through each story with the working software to confirm both design and functionality was complete. If there was an instance of something being off, the feature would be sandbagged and the process would start over.

Another major role of my time on the MFK was field research. I would travel and spend time with the teams in the field observing how they were using the software, training them on new features and gathering feedback. Another aspect of these trips was to help deploy CBRN sensors, setting up complex networks and helping with various gear the teams were equipped with.
These trips were both for inactive and active missions such as The Boston Marathon, Presidential Inaugurations and other Large NSSEs (National Security Special Events). This hands on experience with the operators was a key to the softwares success.

While MFK was the system we created, we also worked very tightly with ATAK (Android Team Awareness Kit). Sharing base functions and specific tools sets was common place within the design of new features. We also created and partnered with different organizations on a few well known plugins, for which I had a hand in.
Even though I no longer work on MFK, I still work with ATAK designing plugins for various tools such as UGV navigation and sensor fusion. I also serve as a subject matter expert (SME) for the project and consult with the current UX team regularly on concepts and design audits.